接續上一篇解說到一些串接地圖時必須注意的事項,今天繼續創造我們人生的地圖XD![]()
昨天說到使用Google APIs的請求不是免費的,都有一定的配額給你使用,每個API配額也都不一樣使用前請詳閱公開說明書(被打XD
那今天的目標來一步一步申請API,創造一個地圖出來!
創立專案
要用Google的服務,前提是要有Google的帳號
想必現代人都一定有一個以上的帳號,沒有的話快去辦一個吧~
登入Google後,請先到這邊(https://console.developers.google.com/)
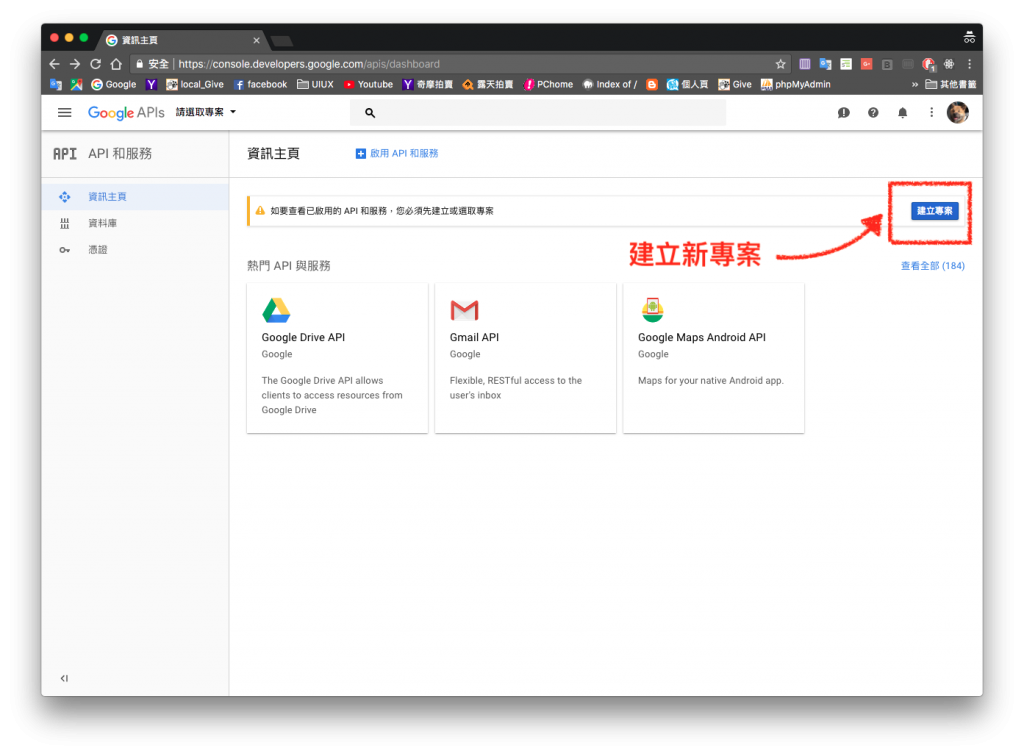
這是我們未來可以監控API使用狀況的主控台,舉凡監控流量、更換金鑰、查看請求額度等動作都可以在這裡做操作~如果沒有專案的人,請先建立新專案,我這邊也用鐵人賽當範例來創造一個專案~
建立專案 -> 建立

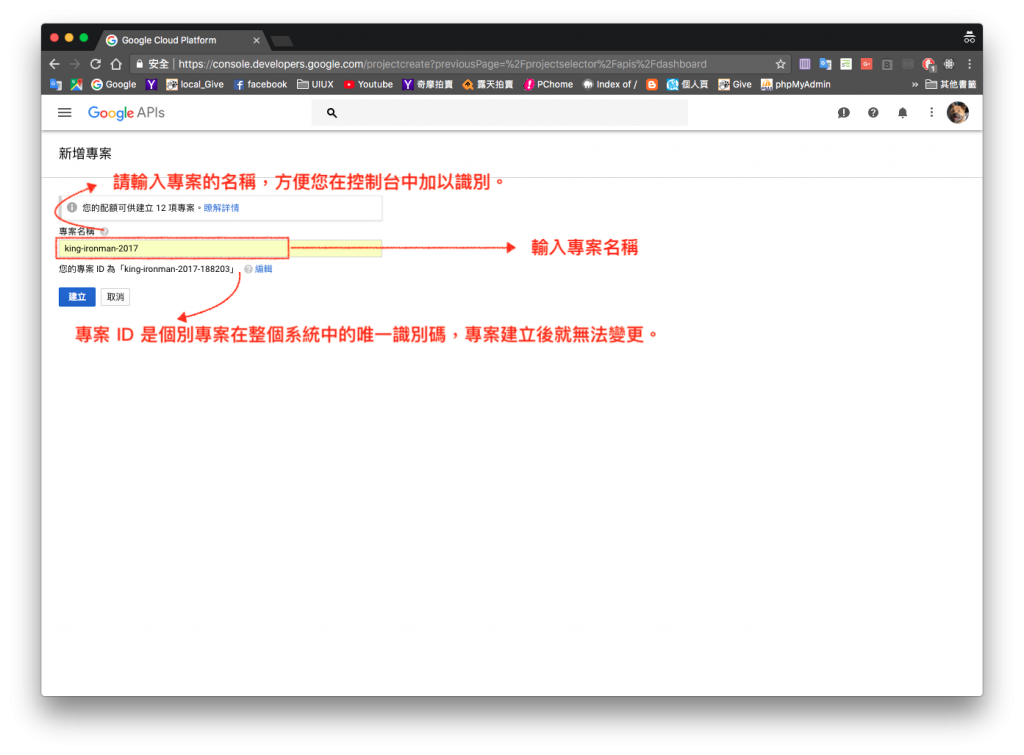
請填入專案名稱
在此注意專案名稱日後是可以更改的,但是專案ID建立專案成功後就無法更變了
如果有用到專案id的人,這邊需要多注意一下!(目前我是沒有用到啦~)
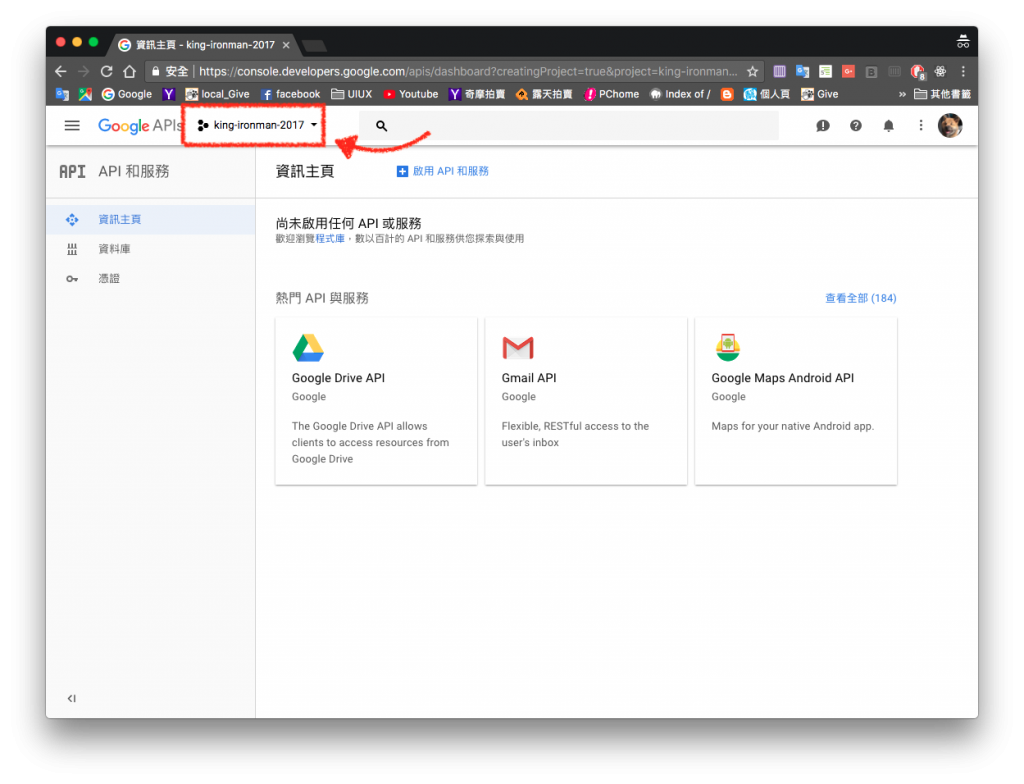
按建立之後,Google會跑一下,你就可以看到你的專案建立成功的畫面了~
框框裡是你的專案,要注意一點就是每個專案啟用的金鑰都是獨立的金鑰,請求配額也是各自算各自算的。
申請API啟用服務
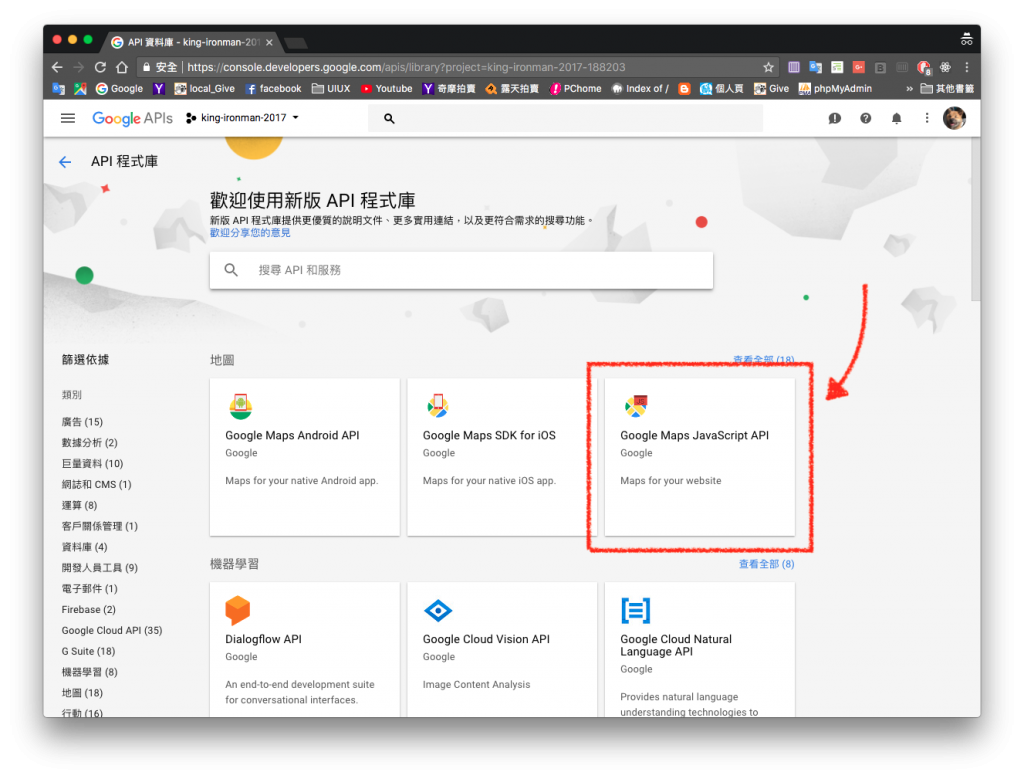
現在要來申請Google Maps JavaScript API的服務,到剛剛的dashboard按下[ 啟用API和服務 ]
Google會連結到眾多功能的API程式庫頁面,而我們需要用到地圖的功能所以點擊Google Maps JavaScript API
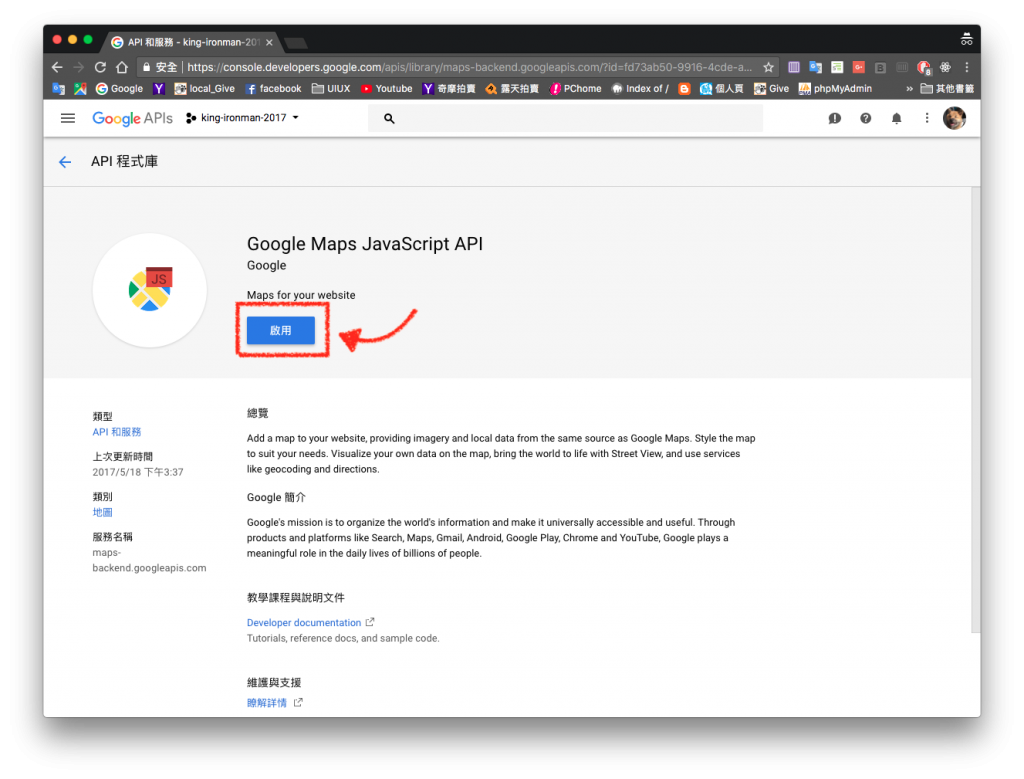
下一頁是解說頁面按下啟用,Google便幫你開通這項功能~
不過還有幾點需要設定的,繼續GOGO~![]()


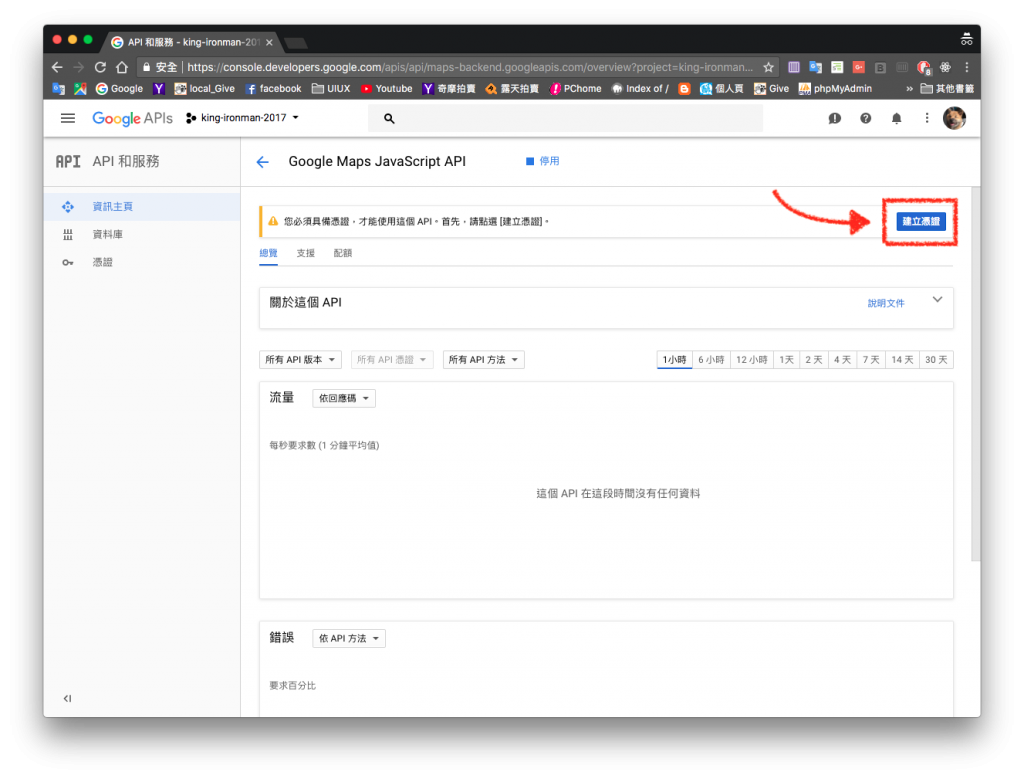
設定服務以及建立憑證
啟用服務後,還需要建立憑證也就是API金鑰(重要),拿著這把鑰匙你才能去開啟世界的地圖啊~
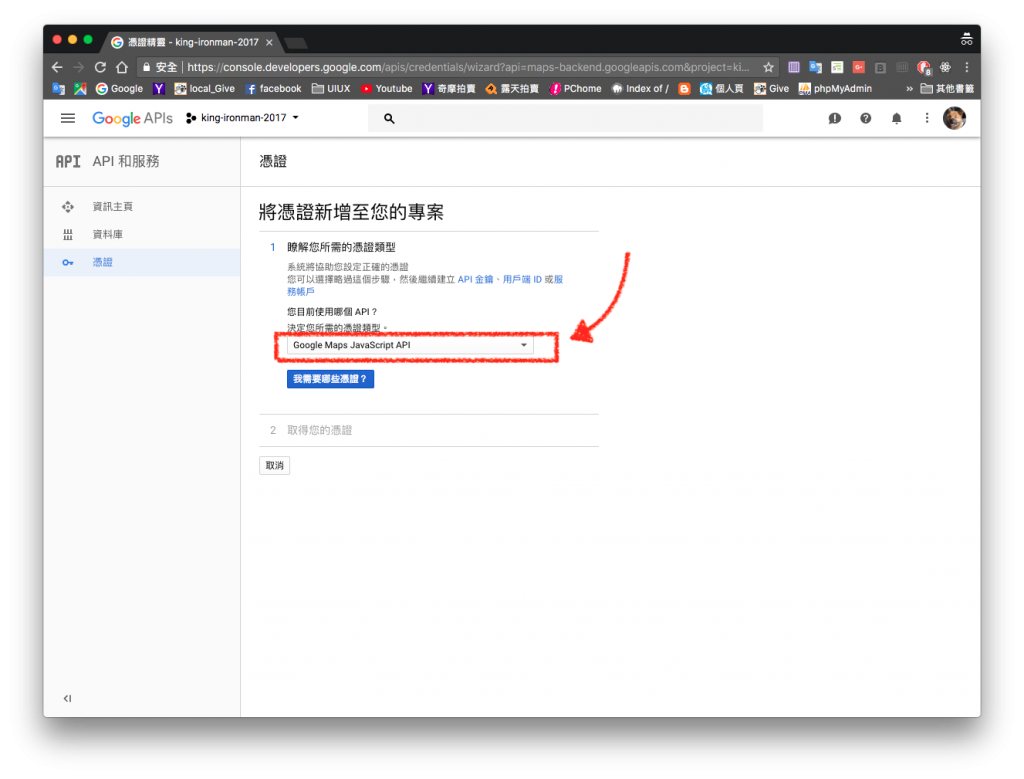
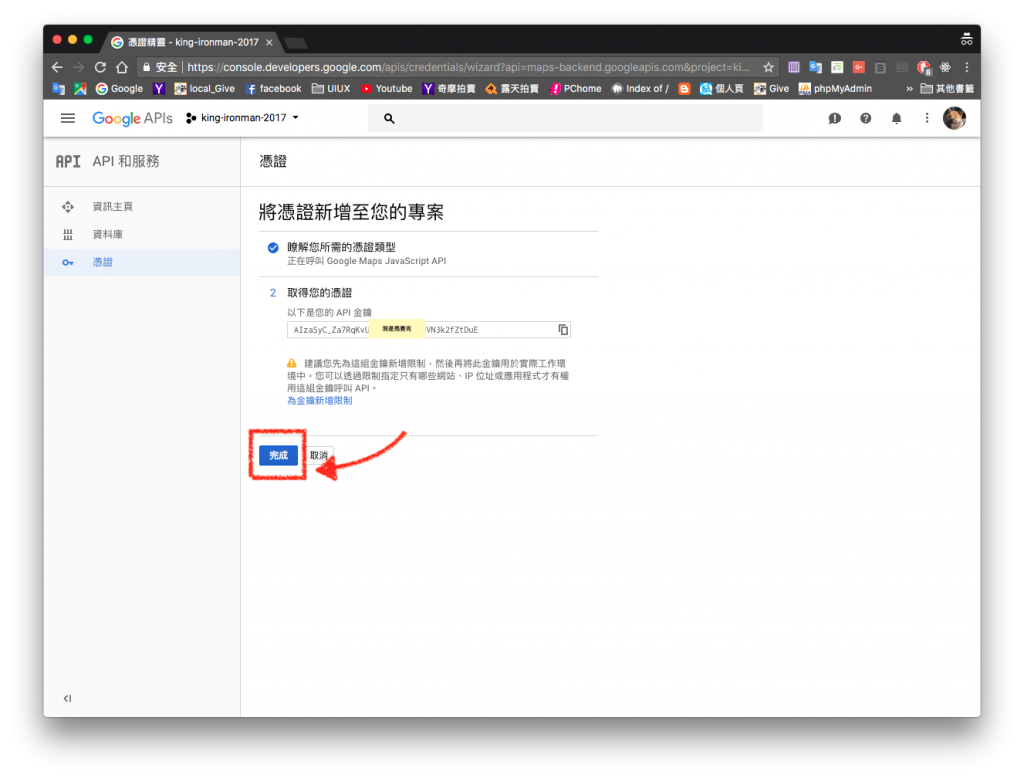
點選建立憑證之後,因為接下來就是一直點下一步,所以我就用截圖來說明了~



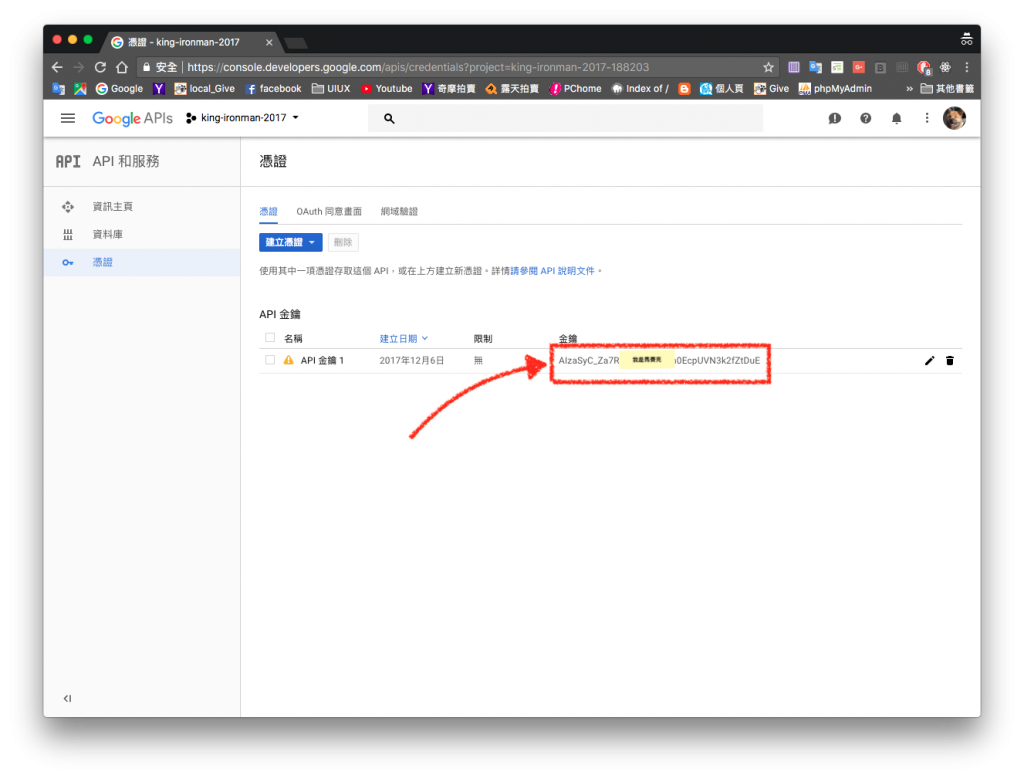
完成後,Google就會給你一組API金鑰,就是我有馬賽克的地方,那這組鑰匙要自己保存好不要外洩~
你總不會把你家的鑰匙丟在外面,這樣別人就可以拿你家的鑰匙去開你家的門啊~
(這要報警處理了XD
好吧~萬一不幸你發現你明明沒用服務,但為什麼還是一直有請求數或者請求數爆高....
那就按下金鑰旁邊的那一枝筆吧!重新產生一組金鑰,記得你程式端的金鑰也要換成重新產生的這組,不然服務是起不來的喔!
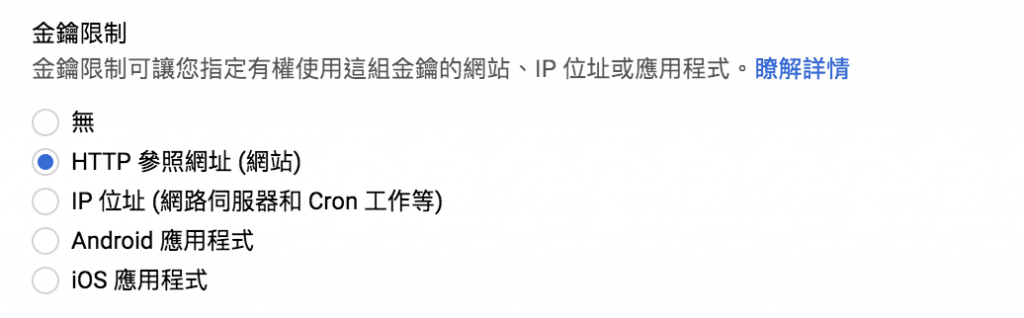
關於金鑰的安全性,可以到剛剛的編輯金鑰頁面來設定金鑰的限制
像Web服務的話你又有Domain就可以設定HTTP 參照網址 (網站)這項限制,之後會我們部屬到網站上的時候會舉例說明。
這個進度這樣要什麼時候才有地圖出現(;´༎ຶД༎ຶ`)
同步刊登於King 學習前端之人生
[ 著作權為King Tzeng所有,請勿抄襲或致敬=口=]

其實那把 API 金鑰你還是會嵌入在 script 標籤內,有沒有打馬賽克其實不重要,原始碼都看得到 XD
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
正確的做法是在 Google API Console 裡面去做限制:
這樣人家即使拿了你的 API Key 也不能用 XD
哈~Kuro前輩說的沒錯XD
原來你也是迷之培訓所出來的XD![]()
加油加油!!完賽會怎樣@@??
哈哈~對的
所謂「師父領進門,修行在個人」,迷之培訓出來之後自己學習的~
請多多指教~
完賽後會得到一個榮耀感~結束XD 哈哈哈